Gestionar incidentes es una parte fundamental de la experiencia de los retailers, por lo que es importante que el proceso sea lo más transparente e informativo posible. Con esta necesidad en mente, VTEX rediseñó su página de estado de la plataforma (status.vtex.com) para mejorar la forma en que comunica eventos de mantenimiento e incidentes.
¿Qué cambió?
Anteriormente, VTEX categorizaba los incidentes en solo cuatro componentes: Checkout, WebStore, Administrative Environment e Internal Modules. En algunas situaciones, esta categorización general no reflejaba con exactitud el impacto real del incidente. Por ejemplo, un problema con un proveedor de pago podía ser marcado como un incidente en el componente Checkout, lo que resultaba en una comunicación inadecuada sobre la verdadera magnitud del problema.
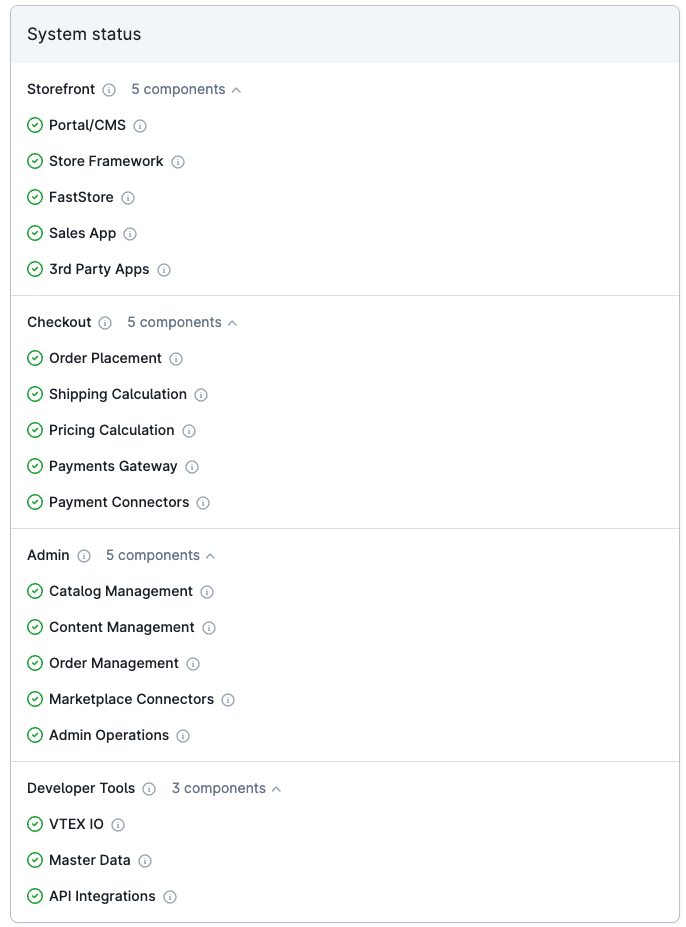
La nueva página de estado de VTEX tiene 18 componentes más específicos agrupados en cuatro categorías: Storefront, Checkout, Admin y Developer Tools. Estos componentes se enfocan no solo en la arquitectura interna de VTEX, sino también en los puntos donde los retailers pueden observar los síntomas.

Consulta el artículo Página VTEX Status, para más información sobre cada componente.
¿Por qué se realizó este cambio?
VTEX actualizó su página de estado de la plataforma para ofrecer una experiencia de comunicación más clara y contextualizada durante y después de incidentes y mantenimientos programados. Esto permite a los retailers entender mejor el impacto real que estos eventos tienen en su operación.
¿Qué se necesita hacer?
Accede a la nueva página en status.vtex.com y consulta la guía Página VTEX Status para más información.
Fuente: https://help.vtex.com/es/announcements/nueva-pagina-vtex-status–7n6kl6CftvChNUU1BJFmqw


